OİM (Online İşlem Merkezi) Mobil Ayarları
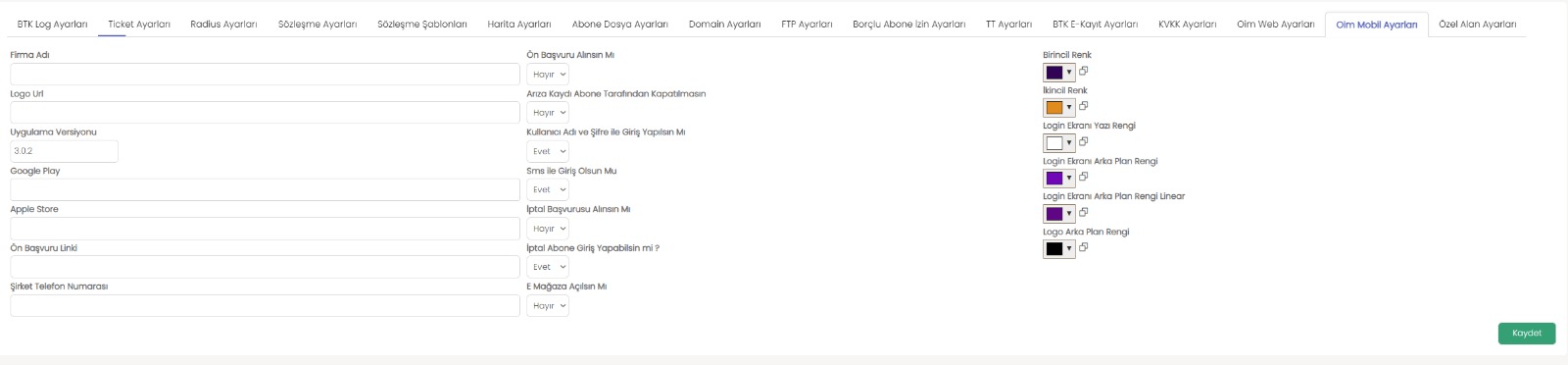
Genel Ayarlar > ISS Ayarları > OİM Mobil Ayarları sayfası üzerinden, Online İşlem Merkezi'nin mobildeki hem görsel tasarımını hem de fonksiyonel ayarlarını kolayca güncelleyebilirsiniz.
Genel Bilgiler
Firma ve Marka Bilgileri
-
Firma Adı: OİM üzerinde ve sayfa başlıklarında görünen firma adıdır. Örnek: Ramtek Telekom
-
Logo URL: Firmanın logosunun barındığı internet adresidir. Bu logo, genellikle sayfanın sol üstünde veya giriş ekranında görünür.
-
Uygulama Versiyonu: Kullanıcıya gösterilecek mobil uygulama versiyon bilgisi. Versiyon kontrolü için kullanılabilir.
-
Google Play / Apple Store: Mobil uygulamanın yayınlandığı market bağlantıları. Kullanıcılar bu bağlantılarla doğrudan uygulama indirebilir.
-
Ön Başvuru Linki: Yeni abone olacak kişilerin yönlendirilmesini istediğiniz ön başvuru formunun bağlantısıdır.
-
Şirket Telefon Numarası: Destek hattı veya müşteri hizmetleri iletişim numarası. OİM'de görünen numaradır.
Erişim ve Kullanıcı Yetkileri
-
Ön Başvuru Alınsın Mı?: Kullanıcılar OİM üzerinden başvuru yapabilecek mi? Evet seçilirse başvuru formuna yönlendirme yapılabilir.
-
Arıza Kaydı Abone Tarafından Kapatılmasın: Kullanıcıların oluşturduğu arıza kayıtlarını kendilerinin kapatıp kapatamayacağını belirler.
-
Kullanıcı Adı ve Şifre ile Giriş Yapılsın Mı?: Eğer aktifse kullanıcılar klasik kullanıcı adı ve şifre ile giriş yapabilir.
-
SMS ile Giriş Olsun Mu?: Kullanıcılar şifre yerine SMS doğrulamasıyla sisteme giriş yapabilir.
-
İptal Başvurusu Alınsın Mı?: Kullanıcılar OİM üzerinden abonelik iptali başvurusu yapabilir.
-
İptal Abone Giriş Yapabilsin Mi?: Aboneliği iptal edilmiş kullanıcıların OİM'e giriş yapıp yapamayacağını kontrol eder.
-
E-Mağaza Açılsın Mı?: Eğer “Evet” seçilirse, OİM içerisinde ürün ve kampanyaların listelendiği bir e-mağaza bölümü aktif hale gelir.
Görsel ve Renk Ayarları
Bu alanlar, OİM’in kullanıcıya gösterilen arayüzünü tamamen firmanın kurumsal kimliğine uygun hale getirmek için tasarlanmıştır:
-
Birincil Renk: Tüm sayfa genelinde kullanılan ana tema rengidir (örn. butonlar, bağlantılar).
-
İkincil Renk: Yardımcı renk tonudur. Örneğin ikonlar, sekmeler veya uyarı kutularında kullanılabilir.
-
Login Ekranı Yazı Rengi: Giriş ekranında yer alan metinlerin rengidir.
-
Login Ekranı Arka Plan Rengi: Giriş ekranının zemin rengidir. Arka plan görseli yoksa burası devreye girer.
-
Login Ekranı Arka Plan Rengi Linear: Arka plana degradeli (linear gradient) bir geçiş efekti verilecekse bu alan kullanılır.
-
Logo Arka Plan Rengi: Logonun yer aldığı alanın arka plan rengi. Genellikle header ya da login ekranında görünür.